 |
| Adsense Page-Level Ads (Anchor/Overlay Ads) |
How to Activate Page-Level Ads format to your Site or Blogs
Step 1: First login to your adsense account then access My Ads > Page-level AdsStep 2: Now you have an option to activate the Page-level ads format, Anchor/overlay or vignettes ads. For me, i have to activated both of the ads format.
Step 3: After activated the ads format now you choose Get Code button to get code.
Step 4: Copy those code and paste it right after the <head> tag.
Step 5: Access your template html and paste the code under the <head> tag. Or you can visit Google code implementation Guide
 |
| Adsense Page-level Ads code implementation |
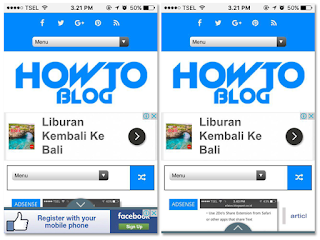
Step 7: access your site/blog on mobile device and add #googleads to the end of the URL.Here's an example https://efaios.blogspot.co.id/#googleads
If your code working you will see the option for Anchor/overlay and vignettes Ads.
 |
| Test Adsense page-level Ads |


Post a Comment